· Nikolaos Gkionis · 2 min read
Disclosure
When one thing per page does not work, and progressive disclosure does not fit the context. A brief Design History.

Full disclosure
The last section of our user journey that they are required to input information about their organisation is the ‘Financial and Economic standing, where they need to declare the possibility of a prior audit and upload documents that evidence this audit.
Initial take
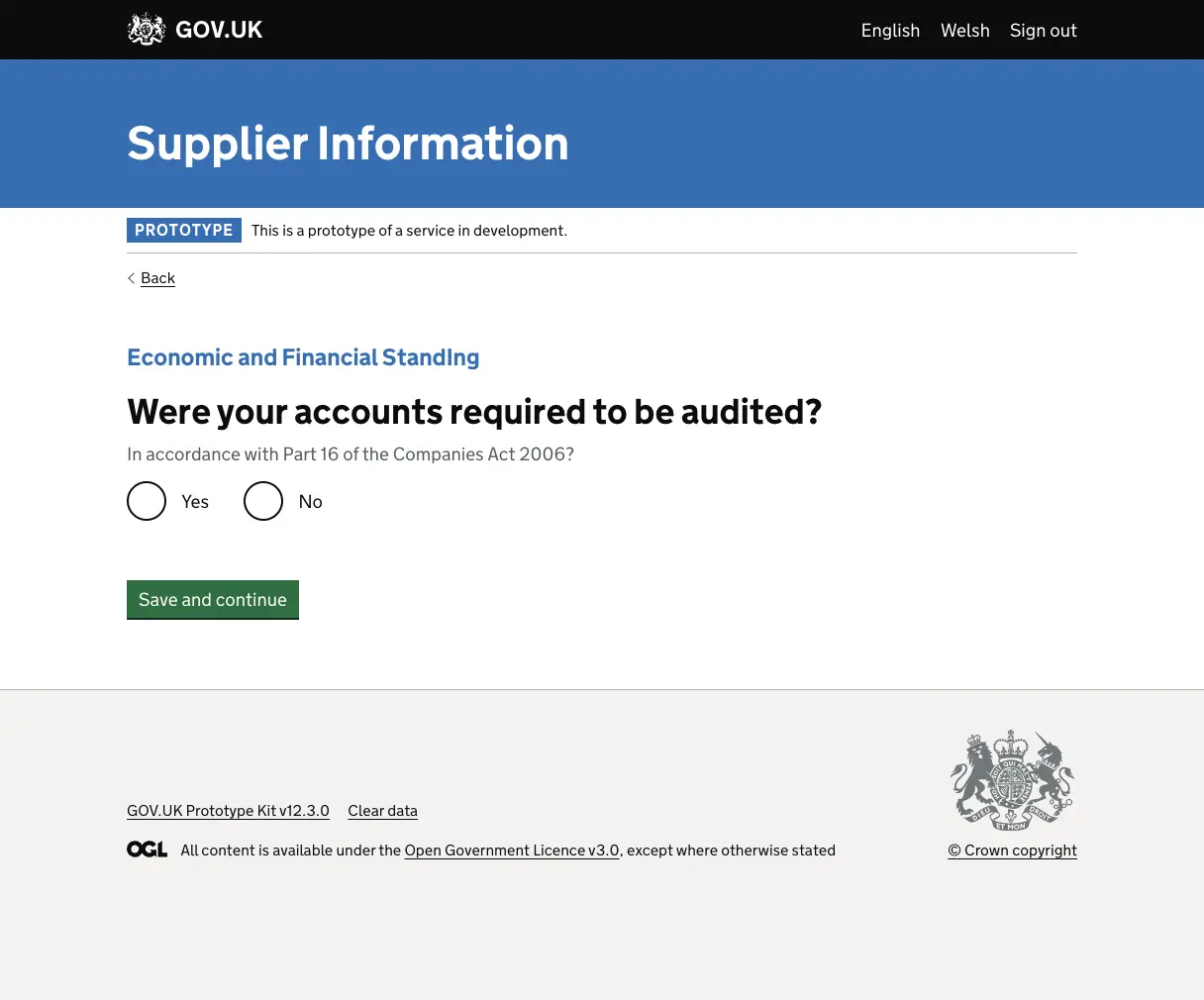
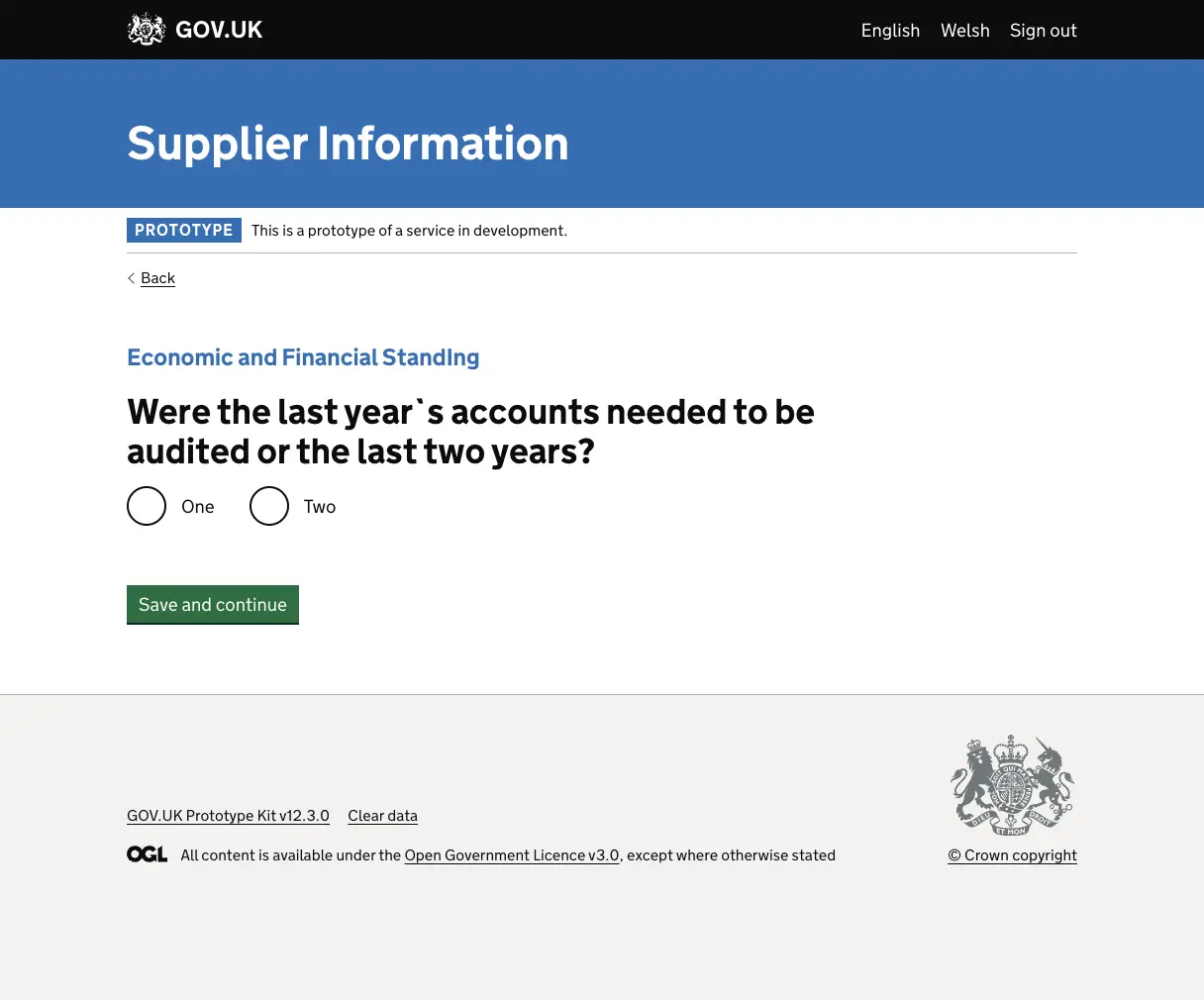
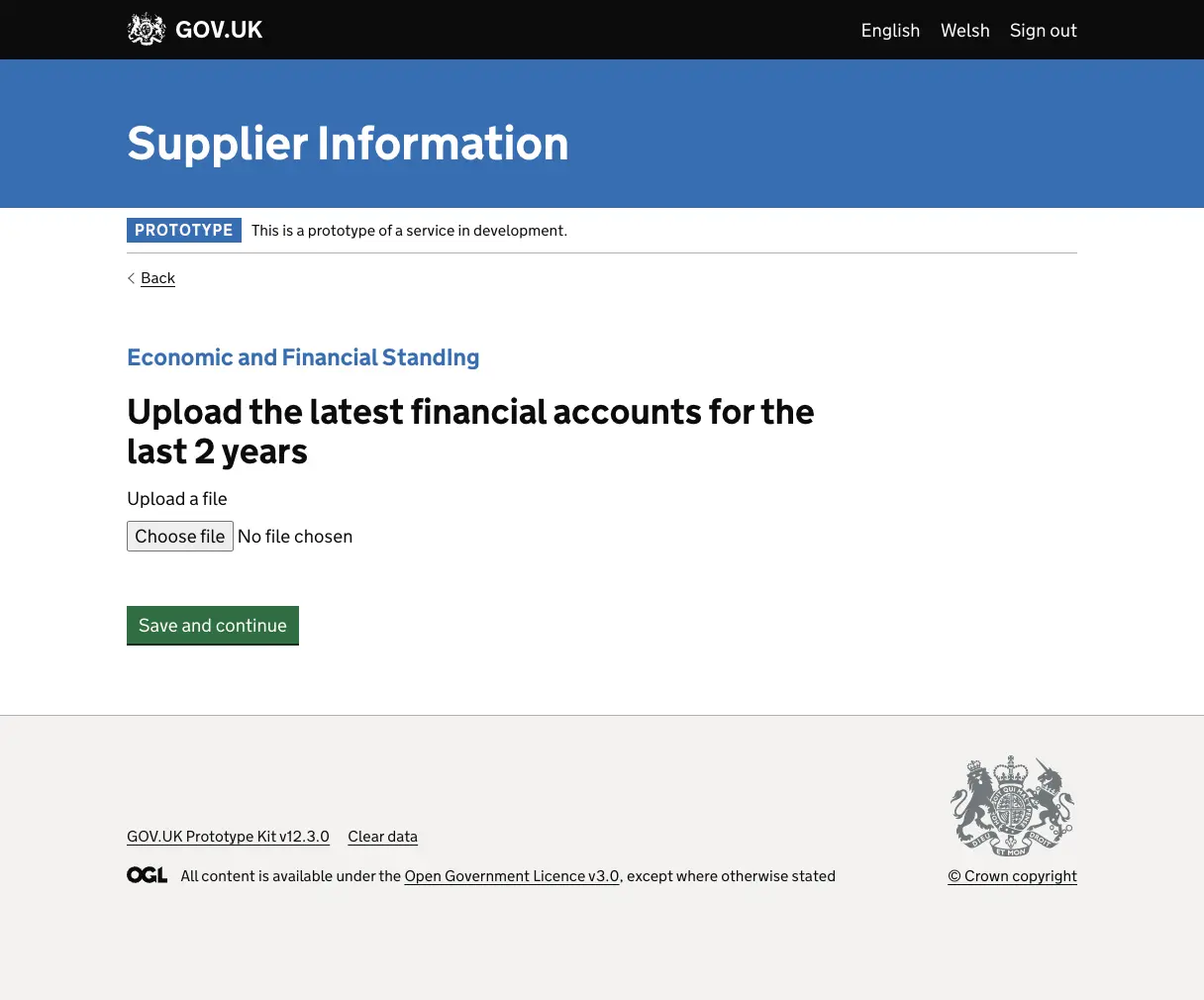
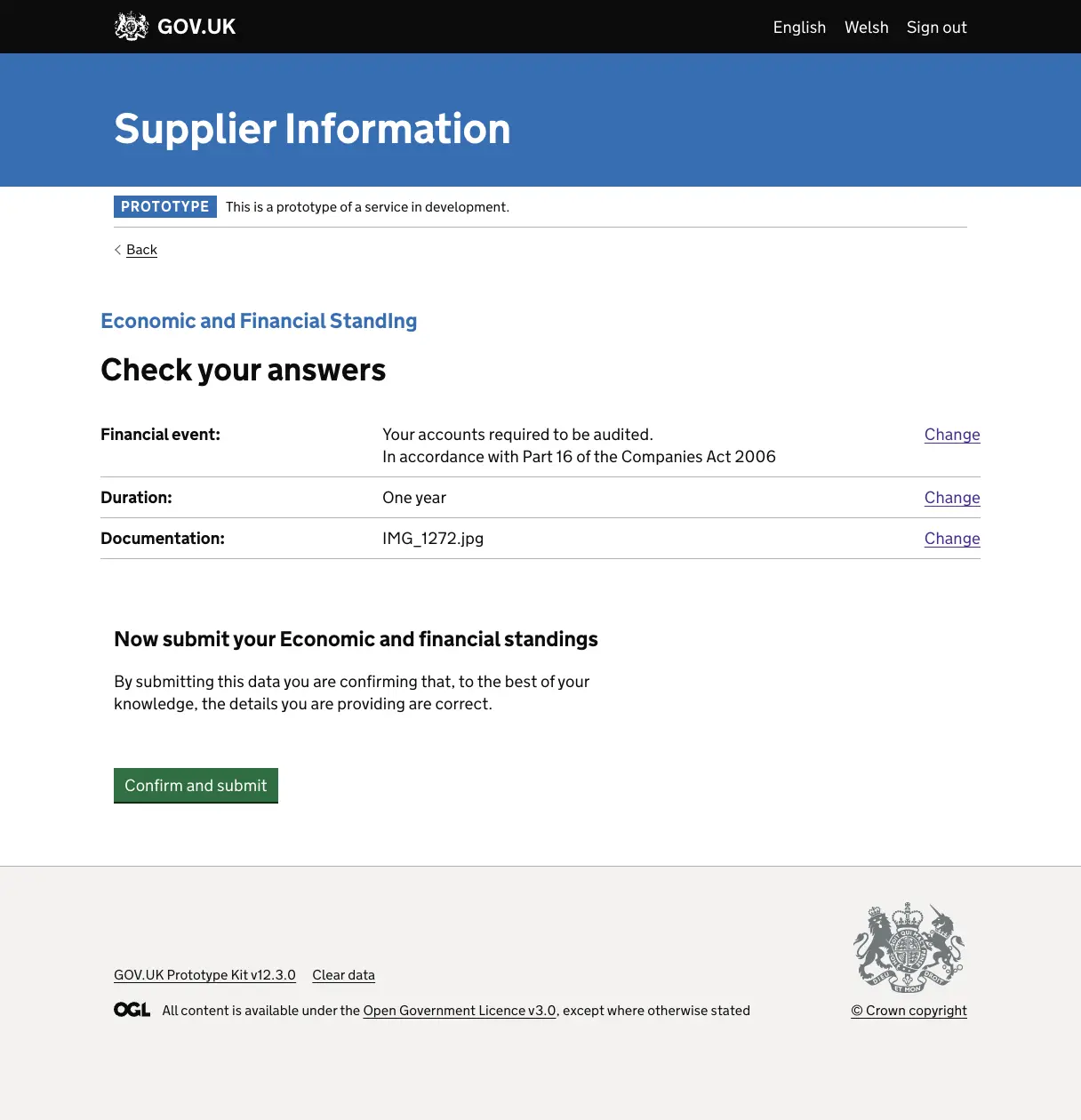
The team created a step by step approach with a series of 3 to 5 boolean questions, depending on the user’s response followed by an upload file page. In the end a brief check your answers page, played back to the users what they had previously selected and allowed them to submit that information to the system.
The Research
The user research highlighted this part as a pain point as the similarity of the questions confused the users and left them uncertain with regards to confidently going through that small journey.
Before the Enhancement




Full disclosure
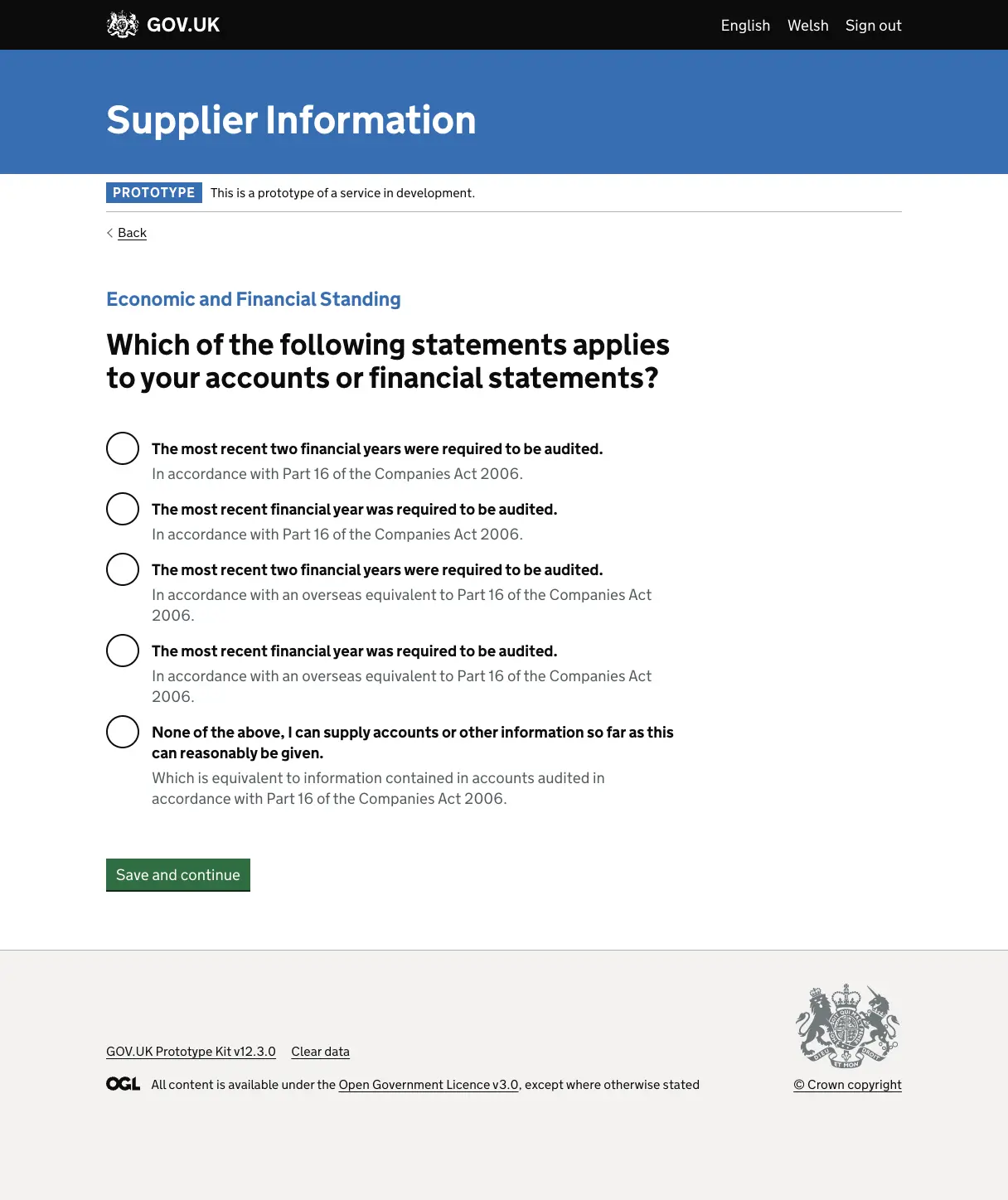
We decided to bring all the questions together and fully disclose all the possible outcomes to the user upfront. This is how the Version 2 of the prototype now looks, the expectation is that the users will find this approach easier to understand and feel more confident in their selection, thus improving usability, task completion ratio and increasing coherence.
After the Enhancement

Next steps
In anticipation for the second round of research we believe that this approach will benefit the service in providing a user centred approach to design beyond the known and trodden path; in what actually verifiably works. If it doesn’t the team will go back to the drawing board and create a different solution



